Avui el blog fa 10 anys!!!
Doncs si tal dia com avui vaig començar a escriure el blog, així doncs, faré una cosa que faig poc sovint i és autofelicitar-me per la constància, si ja sé que no podriem dir que últimament escrigui cada dia però crec que aguantar 10 anys amb certa constància és algo, no?
Bé doncs sempre passa en aquestes ocasions farem una petita llista de bons proposits per aquesta nova etapa de maduresa del blog:
- continuar-lo usant com a bloc de notes tècnic
- continuar usant-lo per referenciar events de caire més personal o no-professional
- començar de forma oficial el ‘screencast‘ sobre el que ja he fet les primeres proves
- agrupar aquesta part més multimedia ‘podcast‘ i ‘screencast‘ en una pestanya dedicada per accedir-hi ràpidament
- redissenyar-lo completament però aquest cop si tot va bé, fer-ho a través d’una empresa que li doni un bon acabat
- re-editar els posts antics perquè adquireixin formats més unificats, suport de tags, centrat i mida d’imtges, repassar enllaços trencats, etc.
- més protagonisme als posts antics (this week last years)
- integrar uwish
- integrar lifestream a la pantalla principal en forma d’stick item a més de sindicar més feeds en aquesta llista: twitter, my shared items del google reader, etc.
- seguir fent del blog algo que m’enganxa i que trobo a faltar quan no faig
També vull fer un comentari sobre la línia que té el blog aquests últims anys, en que el nombre de posts ha baixat força però la qualitat i densitat tècnica han augmentat molt. Malgrat això em fa baixar en nombre de lectors és més fidel a la meva persona i el converteix en una eina encara més útil per mi.
Finalment hi ha una llista d’articles pendents de publicar que conte coses com:
- iPython
- ESI – Edge Side Includes
- LVM
- SSTP
- SVG amb long polling
- array vs CouchDB
- scribe
- DNSCurve
- Google Talk chatback badge
- MyProxy – credential management service
- SSL i TLS a fons
- Desktop notify system with python
- oProfile
- etc
Però sobretot el que estic impassient per començar a document en forma de post, d’screencast i del que faci falta és el tema del AMQP, porto mesos treballant amb un borrador que cada cop és més extens i que de ben segur hauré de dividir en diversos trossos perquè les seves dimensions ja fan por, però realment estic disfrutant com mai amb aquest tema.
Doncs res, agraïr-vos també a tots els que em llegiu que ho continueu fent malgrat el pesat que em faig en alguns moments. Demanar-vos que no tingueu por en presentar-vos perquè a les jornades tècniques on em deixo caure acostumo a trobar gent que ha passat pel meu blog alguna vegada i això sempre fa moltíssima il·lusió.
Bé doncs gràcies a tots i ens veiem quan torni de Costa Rica, on estic passant les meves vacances en aquests moments.
Podcast 2×06: Com funciona Kerberos? autenticació i autorització (AA)
El podcast
[display_podcast]
Notes
Estàndard RFC1510 per l’autenticació, destaquen les funcionalitats de:
- autenticació mutua
- temps de connexió ràpids (session tickets)
- delegació (autenticació recursiva entre serveis)
Esquemes


Simplifiació del funcionament
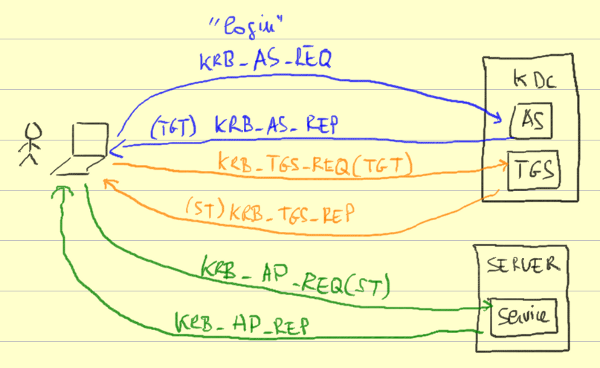
Hi ha 6 tipus de missatges (5 obligatoris + 1 opcional), agrupats en 3 su-protocols:
- AS (Authentication Service) – es produeix durant el procés de “login” i li permet al client poder demanar un ticket per accedir als recursos (TGT)
- KRB_AS_REP
- Client principal name.
- Timestamp.
- Kerberos target principle name (realm).
- Requested lifetime.
- KRB_AS_REP
- La primera part va xifrada usant la clau d’usuari, conté:
- User-TGS key (generated by the KDC).
- Kerberos target principle name (realm).
- Ticket lifetime.
- La segona part és el TGT, va xifrat usant la clau TGS generada pel KDC només els servidor la poden obrir, malgrat això s’enmagatzema en el client i conté:
- Client principal name.
- Ticket lifetime.
- KDC timestamp.
- User-TGS key (which is not retained by the KDC, but its presence within the TGT means it is available when required).
- Client IP address (taken from the initial KRB_AS_REQ).
- La primera part va xifrada usant la clau d’usuari, conté:
- KRB_AS_REP
- TGS (Ticket Granting Service) – a través del TGT el client poy demanar un “service ticket” (ST) necessari per poder accedir a un servei. El TGT té un funcionament semblant al d’un password (expira amb el temps i no requereix password), el ST obtingut seria semblant a un visat d’accés a un país.
- KRB_TGS_REQ
- Service principal name.
- Requested lifetime.
- TGT (still encrypted with the TGS key).
- Authenticator (encrypted with the user-TGS key and containing a client timestamp) – The authenticator guarantees that the request originated from the client.
- KRB_TGS_REP
- La primera part va xifrada amb la clau TGS de l’usuari (el KDC l’extreu del TGT) i conté:
- Service principal name.
- Ticket lifetime.
- User service key (encrypted with a user-TGS session key, generated by the KDC).
- Part dos, és el “service ticket” (ST). Xifrat usant la clau del servei TGS. Conté:
-
- User service key (encrypted with a user-TGS session key, generated by the KDC).
- Client principal name.
- Ticket lifetime.
- KDC timestamp.
- Client IP address.
- La primera part va xifrada amb la clau TGS de l’usuari (el KDC l’extreu del TGT) i conté:
- KRB_TGS_REQ
- Client/Server (AP) Exchange – per accedir a un servei el client envia al servei un KRB_AP_REQ amb el ST obtingut. El servei pot o no contestar la petició, a vegades, el servei directament comença la seva sessió.
- KRB_AP_REQ
- ST xifrat amb la clau TGS del servei
- Authenticator – encrypted with the user service key
- KRB_AP_REP
- KRB_AP_REQ
Característiques
- ‘Realm‘ es defineix com un domini d’aministració
- Tots els servidors i participants en les transaccions pertanyen al mateix ‘Realm’
- Tots els missatges viatgen xifrats usant un codi simètric (no-PKI)
- La “user key” es genera a partir del “logon password”
- La “host key” es genera quan el “host” s’uneix al ‘Realm’
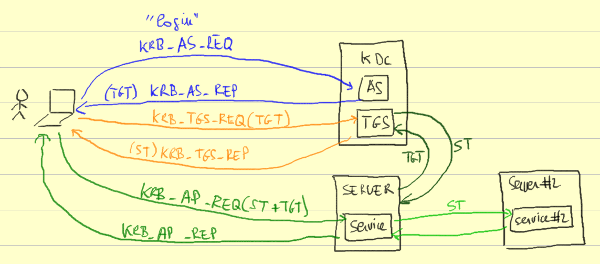
- Si un client vol accedir a un servei i no ha fet el TGS pot enviar el TGT en el “AP exchange” i el servei farà la gestió amb el KDC de forma transparent.
- Important recordar que:
- només el KDC pot llegir el TGT
- només el servei pot llegir el ST
Glossari d’acrònims
- KDC: Key Distribution Center
- AS: Authentication Service
- TGS: Ticket Granting Service
- SS: Service Server
Referències:
Error coneguts
- Degut a un error el podcast 2×05 no exiteix. Sento l’error!
Notes sobre Munin i Crontab, problemes amb locales
![]() Resum de notes interessants que acabo de descobrir sobre: munin, crontab i locales. Tot plegat corrent amb Ubuntu.
Resum de notes interessants que acabo de descobrir sobre: munin, crontab i locales. Tot plegat corrent amb Ubuntu.
- crontab, té diversos fitxers de configuració a /etc/cron.d la sintaxis d’aquests és la mateixa que /etc/crontab
- els fitxers que hi ha a /etc/cron.d sovint pertanyen a serveis que necessiten executar ordres periódicament
- al llençar munin des de dintre d’aquest directori es generaben correus d’error del crontab, queixant-se de problemes amb les locales
- dins el fitxer /etc/cron.d/munin podem declarar les locales i així no se’ns tornarà a donar el problema
- si volem sobrecarregar on s’han d’enviar els correu d’error de cron en un dels fitxers que hi ha /etc/cron.d podem declarar la variable MAILTO=user@domain.tld dins el propi fitxer
CouchDB: fixar el límit màxim de revisions per document

Per defecte i fins que no es fa una compactació de la base de dades CouchDB permet fins a 1000 revisions d’un document, cosa que sovint no acostuma a ser necessari. Així doncs, si volem canviar aquesta paràmetre finalment a la versió 0.11 ja el podem canviar.
Set _revs_limit of a particular database:
curl -X PUT -d "1500" http://localhost:5984/test/_revs_limit #=> {"ok":true}
Read _revs_limit of a particular database:
curl -X GET http://localhost:5984/test/_revs_limit #=> 1500
informació original de: accessing database specific options.
Agraiments: gràcies @marcos 😉
Formats gràfics CIF
CIF (Common Intermediate Format), també conegut com FCIF (Full Common Intermediate Format), és un format usat per estandaritzar les resolucions horitzontals i verticals en pixels de les senyals de video (seqüències YCbCr), aquest nomenclatura es va proposar a l’estàndard H.261.
CIF es va dissenyar per convertir de forma senzilla els estàndards PAL o NTSC. CIF defineix una seqüència de video amb una resolució de 352×288 com PAL, amb un framerate de 30000/1001 (uns 29.97fps) frames com NTSC, amb un codi de color YCbCr 4:2:0.
| SQCIF | 128 × 96 | SubQuarterCIF (subQCIF) |
| QCIF | 176×144 in PAL 176×120 in NTSC |
Quarter CIF, la meitat de la resolució H i V, o sigui, 1/4 de la imatge original |
| SIF(525) NTSC | 352×288 PAL 352×240 NTSC |
Source Input Format |
| CIF/SIF(625) | 352×288 in PAL 352×240 in NTSC |
|
| D1/4SIF(525) | 704×576 (TV PAL) 704×480 (TV NTSC) 720×576 (DVD-Video PAL) 720×480 (DVD-Video NTSC) |
Full size, estàndard NTSC i PAL |
| 2CIF | 704×288 in PAL 704×240 in NTSC |
2 Common Intermediate Format |
| DCIF | 528×384 in PAL 528×320 in NTSC |
Double CIF, té un aspect ratio molt proper al 4:3, millor quailtat que 2CIF i CIF amb el mateix bitrate |
| 4CIF/4SIF(625) | 704×576 in PAL 704×480 in NTSC |
|
| 16CIF | 1408 × 1152 |
Les resolucions xCIF no són quadrades, tenen un ratio de ~1.222:1. O sigui, que una televisió analògica té un ratió de 1.2:1 segons defineix l’estàndard de sistemes de 525 linies (CCIR 601). En les pantalles d’ordinador o de televisió digital es treballa amb blocs de pixels quadrats, o sigui, que les trames xCIF ha de ser re-escalades horitzontalment un ~109% per aconseguir un ratio de 4:3, o sigui, el que equivaldria a 384×288 pixels quadrats.
Les mides d’imatges CIF han estat especialment escollides per ser multiples del que s’anomenen macroblocs (corresponent a 16x16pixels). Per exemple, una imatge CIF de mida 352×288 correspon a 22×18 macroblocs.
Informació extreta de la Wikipedia i de diversos forums dispersos per internet.
Jornades #decharlas sobre #symfony

Com deia a l’anterior article, el dilluns i dimarts vaig ser per la zona de Castelló per assistir amb el Benja a les jornades de Symfony organitzades per la Universitat de Jaume I de Castelló. Doncs bé, comentar que les jornades em van sorprendre molt positivament, realment hi havia gent amb força o fins hi tot molt nivell en la materia i això sempre és d’agraïr en aquest tipus d’events.
El programa de les xerrades era molt interessant i tret d’algunes xerrades puntuals totes eren del màxim interés per mi. Com molts esteu cansats de sentir jo no sóc programador, però en aquesta vida he picat força codi i concretament amb Symfony vaig començar-ho a fer en la versió 0.6.4, o sigui, molt abans que fos estable. Però de la mà de l’Oriol M. varem fer un projecte amb uns quants megues de codi font per fer recàrregues de mòbil a una cadena de botigues de fotografia, un dels codis dels que estic més orgullós.
Tornant a les jornades, volia destacar el meu ranking particular de ponents, es tracta d’un petit TOP 3 que des de la meva més extrema modèstia preten classificar en base a uns criteris totalment subjectius les persones que van saber transmetre els valors més importants que jo busco en una xerrada:
- Javier Eguíluz (Symfony 2) – a destacar la gran capacitat d’enfocar la conferència cap als items més importants a resaltar, sense oblidar els detalls rellevants en cada moment, tot això sense perdre un fil conductor clar en tota la xarrada. També s’ha de dir que el tema li donava molt de joc per fer embadalir a l’audiència; però va saber com treure-li el suc i tenir-nos a tots ben enganxats malgrat estar molt cansats després de dos dies de conferències sense parar, aquesta va ser l’última conferència.
- José Antonio Pío (Vistas y sfForm) – cal deixar-ho clar, una màquina té tota la pinta de ser un programador com la copa d’un pi i els típics defectes i virtuts de ser un professor (ho és?). Malgrat sembla que és molt bo i sap explicar-se la densitat del seu contingut i complexitat del mateix, feien complex seguir-lo tota l’estona ja que exigia molt a la concentració. Cosa gens senzilla en una marató de conferències com el que ens ocupa.
- Jordi Llonch (Plugins) – aquest representant de les nostres terres diria que també ha fet una molt bona feina explicant-nos la potència dels plug-ins de Symfony, potser a nivell personal no m’ha aportat tan com les altres dues xerrades però la qualitat de les transparències, l’oratòria i la bona organització dels continguts diria que l’han convertit en una referència de com fer les coses, sota el meu punt de vista, és clar.
Comentar que la resta de ponències també han estat molt bé, obviament algunes amb més qualitat que d’altres i amb temes que per mi tenien un major interés que altres. Però en conjunt dono una nota altíssima al contingut de les xerrades. Pel que fa a la organització i les instal·lacions un 9, més que res per donar-los marge a millorar. Impresionant el complexe universitari, res a envejar a d’altres que he vist.
Abans de tancar aquest article tan poc ortodoxe per descriure les jornades comentar en forma de punts algunes notes mentals que me n’he emportat:
- Hauria de posar-me amb Doctrine, però al coneixer Propel mai trobo el moment.
- Mirar-me a fons referències sobre integració continua amb PHP i eines de gestió de projectes
- Dona gust adonar-se que moltes pràctiques que has adoptat unilateralment també es comparteixen en la comunitat: temes d’sfForm, vistes, pugins, web escalables, cloud computing, etc.
- Pel que fa al tema de la web escalable, m’agradaria agafar els ‘slides’ del ponent Asier Marqués i fer el meu propi screencast del tema, comparteixo quasi tot el que va dir a la conferència però em quedo amb les ganes d’aportar-hi el meu granet de sorra.
- Mirar-me el tema d’ESI que ja l’havia oblidat.
- MongoDB, com dic cada dia… una passada! i si a sobre es soporta a Doctrine això ja no té preu. Interessant el tema de Mondongo.
- i l’estrella de tot plegat!!!! Symofny2… estic impacient!!!!
UPDATE: presentacions de les jornades.
